
WordPressで記事を書いている皆様が多いと思います。
今回のブログの友「ブログ記事を楽しく書こう」では
Markdown(マークダウン) を使って効率アップ
と題して、記事を書いているときに見出しなどを簡単に装飾することができ、さらにWordPressにそのままペーストすると記事の構成ができあがるというMarkdown(マークダウン)形式についてご紹介します。
小難しい話をわかりやすく解説しながら記事にしました。
最後まで読んでいただけたら幸いです。
スポンサーリンク
目次
記事を公開するまでの手順
みなさまは、ブログの記事をどんな方法で書いていますか?
- WordPressの新規作成で直接記事を書く
- テキストエディターで記事を書きその後WordPressのエディターに貼り付け
主に2つの方法だと思います。
WordPressの新規作成で直接記事を書く というのは、短い記事なら アリ だと思います。
「見出し」なしで記事を書く場合、エディターで書くのも面倒な場合もあります。
しかし、長い記事になる場合、何度も書き直したり、文章の構成を組み直したり、「見出し」をどのようにつけてゆくかなど、編集作業が必要になります。
その場合、WordPressのエディターでは、面倒な作業になることもあるし、なにより編集のスピードが遅くなります。
そこでエディターで記事を書いたり編集すっるわけですが、エディターだと 文字がすべて均等になり、ブログで表示されるイメージが、つかみにくいと思います。
そこでエディターで記事を書いているときにブログで表示されるイメージをつかみやすくする方法があるのです。
それが、今回、お話しする Markdown(マークダウン)という方法です。
Markdown(マークダウン)
Markdown(マークダウン)って何ですか?
Markdownを検索すると
Markdown(マークダウン)は文章を記述するための記法(マークアップ言語)の一つです。
なんて出てきますが、よくわかりませんよね マークアップ言語って何なんだ・・・
そこで 最も簡単な説明をします。
- ブログは、HTMLで記載されている。
- 記事もHTMLで記載されている。
- Markdown(マークダウン)は、記事を書くときに簡単にHTML化する記述方法です。
説明は、面倒ですが、実戦が一番なのでやってみよう
見出しをつくってみよう
- WordPressで新規記事作成を選んでください。
- WordPressのエディターは、ブロックエディターがよいでしょう。

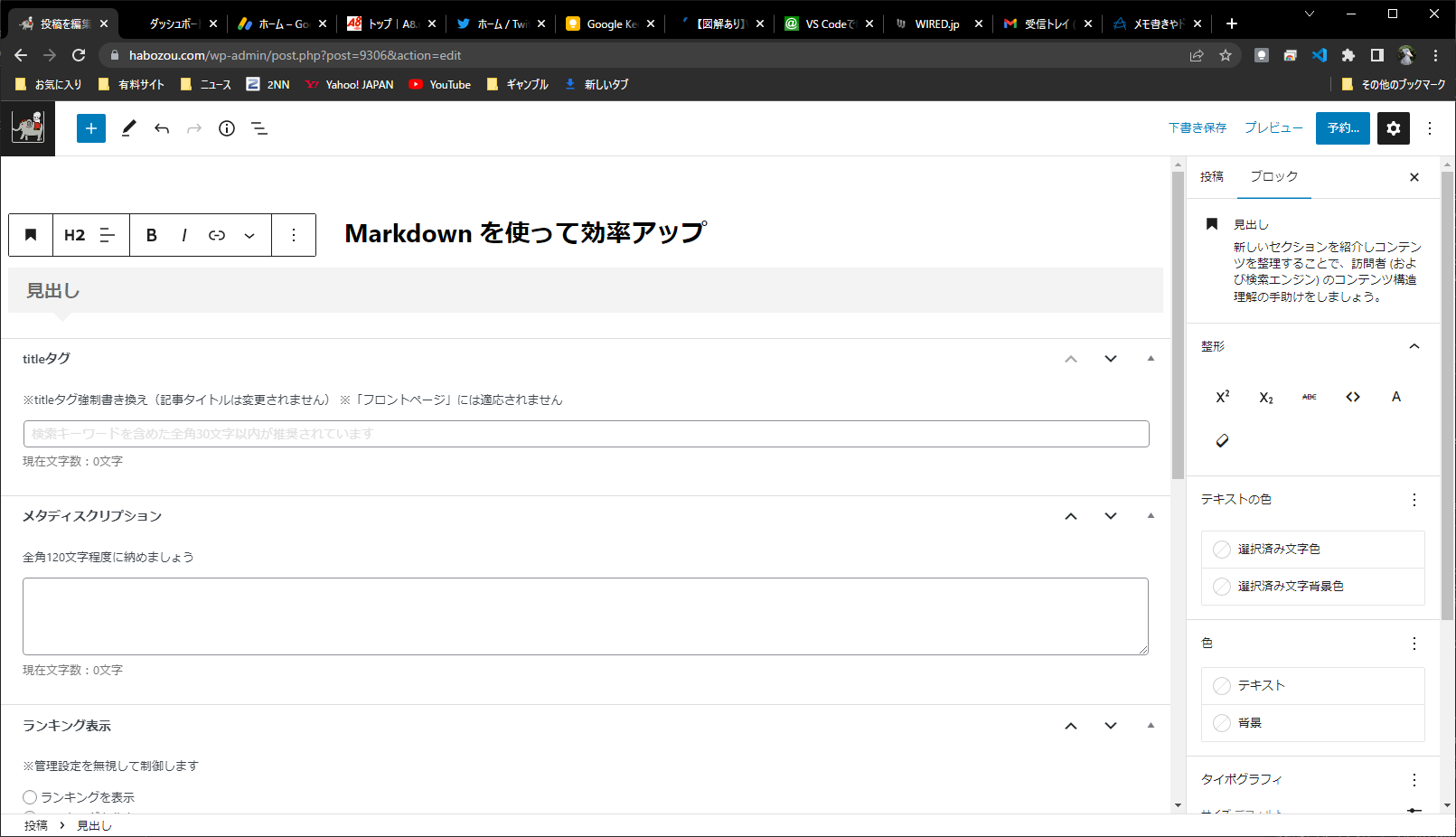
ブロックエディター 起動直後(タイトル入力)
ここまでできたら 試してみましょう
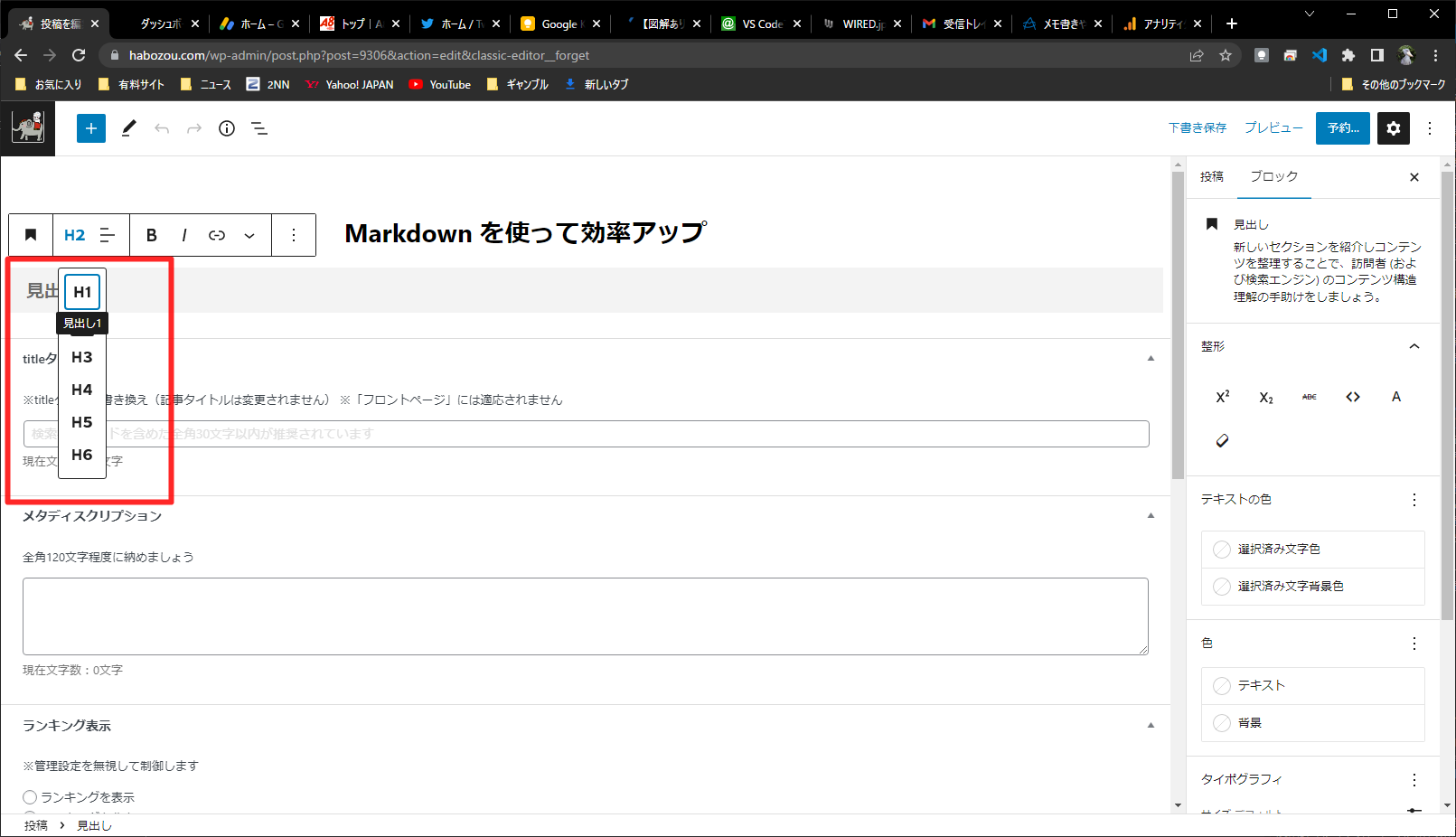
WordPressでは、文字を選んでH1,H2,H3・・・のようにメニューから選ぶと見出しができます。

そこで
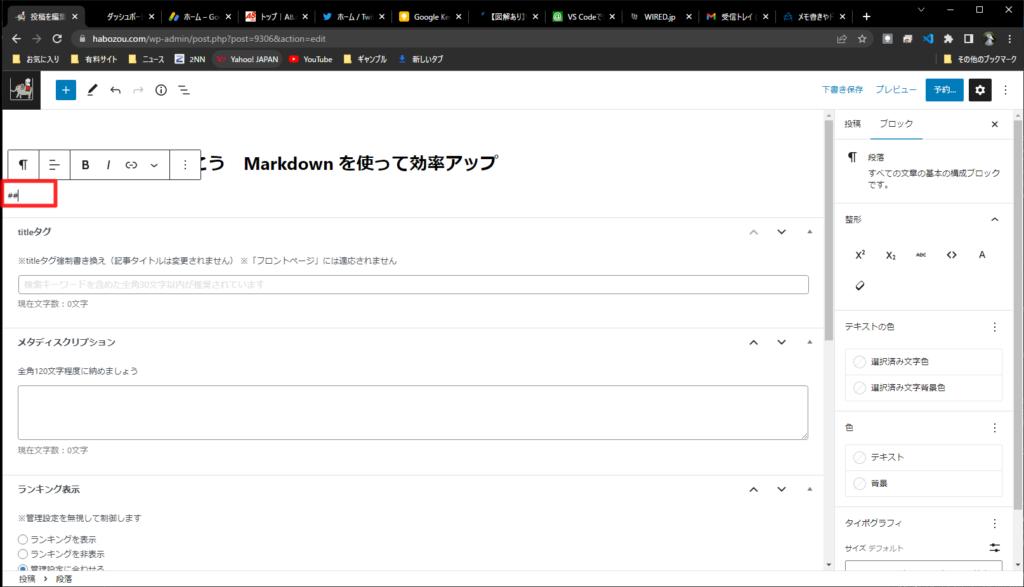
WordPressのエディター上で ## を入力して 半角スペースを入力してください。

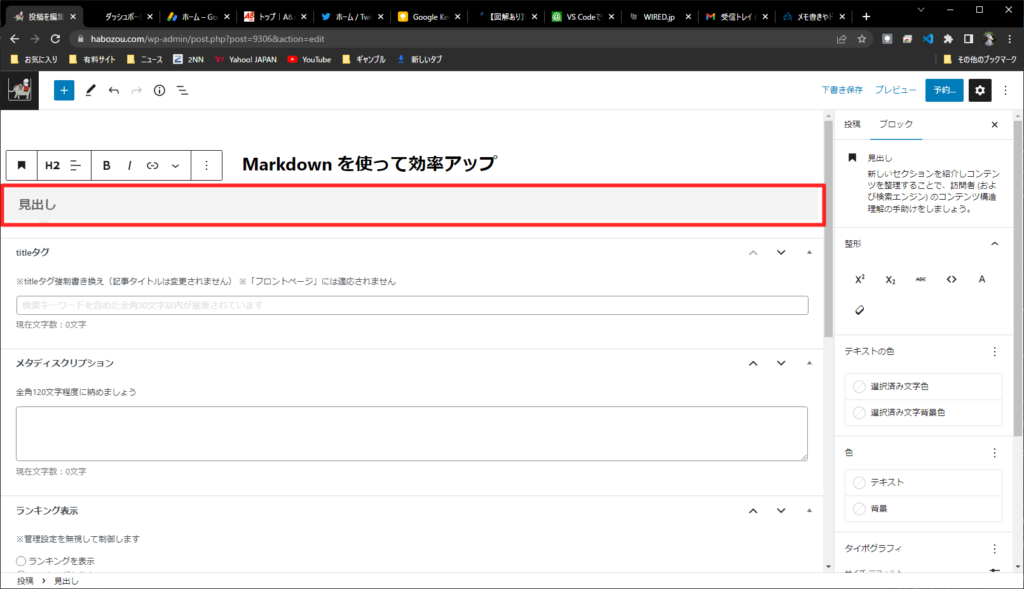
というように ## + 半角スペース 見脱し を入れるだけで見出し2が作成されると思います。
同じように ### + 半角スペース でH3 ##を増やすことで見出しを作成することができます。

このように見出しを作成するときに # + 半角スペース 見出しタイトル で見出しをつくることができます。
いちいち文字を選んでマウスでH2,H3など選ぶ必要はありません。
また、旧エディターでも同じようにMarkdown(マークダウン)を使うことができます。
Markdown(マークダウン)は、記事を書くときに記事のできあがりをイメージするために簡単に記述する方法と覚えておいてください。
見出しだけではないよ
Markdown(マークダウン)には、見出しだけではありません。
当ブログでは、すべて紹介しませんが、ネット上の素晴らしい人にっよってまとめられていますので詳しくは、確認してください。
いろいろ使えそうなのがありますね
でも注意が必要です。
Markdown(マークダウン)には、方言もあるのでWordPressで認識されないものも多いのです。
これだけあれば十分かも
自分のWordPress( 6.1.1-ja )では、認識されないMarkDownもありました。
実際に使ってみたのは、以下の7つです。
- 見出し `## 見出し
- リスト `* 項目1
- 番号付きリスト `1. 項目1
- インライン表示 `## 見出し そのままあ表示 Shift + @で入力
- リンクの挿入 `[Wor dPress](https://wordpress.com/read)'
- 画像の挿入 ` '
- 文字色 `font color="Red">テキスト</font>
他にもあると思いますが、これぐらいあれば、ブログの記事を書く場合十分と思っています。
自分で他にも使いたい場合、研究するのも良いと思います。
文字色は、色の指定 'red' とするより直接マウスで選んだ方が良いかも知れません。
Markdown(マークダウン)が使えるエディター
Markdown(マークダウン)は便利ですが、編集している中で直接イメージで表示されるものがあると便利です。
例えば
これらはプログラマー向けということもあって、難しいし設定も面倒です。
そこで、
Visual Stuido Code を使って見ましょう。
-

-
Visual Studio Code でブログ記事を書こう
ブログ記事を書くとき便利なツールをざっくりご紹介いたします。 今回のブログの友ではVisual Studio Code でブログ記事を書こうについて 考えてみよう 小難しい話をわかりやすく解説しながら ...
続きを見る
Visual Stuido Code で Markdown(マークダウン)を使おう
使い方は、検索すればたくさん出てくる、拡張も自由で自分好みの設定にできます。
文書をセーブするときに拡張子を md にするだけでMarkdown(マークダウン)の編集ができるようになります。
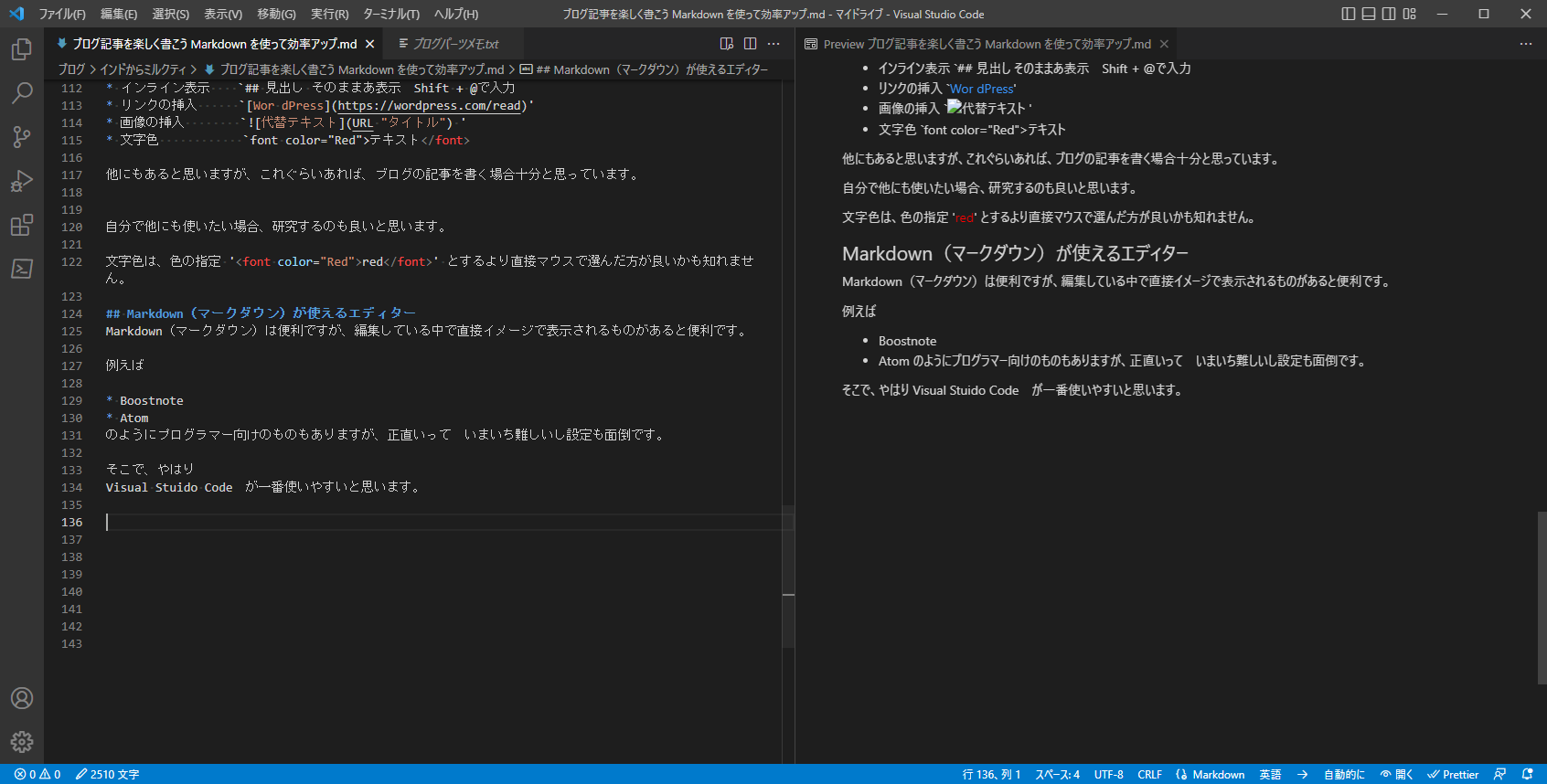
この画面は、記事を書いている途中で [Ctrl]+[K]→[V]を押して右側に Markdownをプレビューした画面です。

左側で入力した記事が右側にリアルに表示されます。
Markdownを入力すれば即座にプレビューされ、実際にどのように表示されるかを大まかにつかむことができます。
この機能だけでもVisual Stuido Codeを使う意味があります。
Visual Stuido Codeについては、以前記事にしましたので参考までに読んでいただけると使い方がわかると思います。
-

-
Visual Studio Code でブログ記事を書こう
ブログ記事を書くとき便利なツールをざっくりご紹介いたします。 今回のブログの友ではVisual Studio Code でブログ記事を書こうについて 考えてみよう 小難しい話をわかりやすく解説しながら ...
続きを見る
記事の貼付け方
Markdownで書いた記事をWordPressで貼り付けるには、WordPressのブロックエディターで
Ctrl + Shift + V
で貼り付けてください。
また、見出しは、# は、見出し1なので ## と見出し2から記事を書くことに注意してください。
まとめ
今回の記事は、Markdown(マークダウン)を使って効率アップという記事をVisual Stuido Code、とMarkdown(マークダウンを使って書きました。
文章は、頭の中で生まれ、それをキーボードなどでデジタルに出力する作業です。
作業効率を改善するために
「なんでも利用しよう」
ということが自分の意見です。
もちろん失敗もありますが、試してゆく中で自然に自分流の環境が揃いますので 一度に行うのではなく少しづつ取り入れるのが良いと思います。
最初は、見出しだけでも記事全体のイメージをつかむことができます。
またその過程を楽しむというのもブログの楽しみ方だと思います。
本格的に挑戦したい人は、書籍もたくさん出ているので参考にしてみましょう
では、また「ブログの友」でお会いいたしましょう。
