ブログ記事を書くとき便利なツールをざっくりご紹介いたします。
今回のブログの友では
Visual Studio Code でブログ記事を書こう
について 考えてみよう
小難しい話をわかりやすく解説しながら記事にしました。
最後まで読んでいただけたら幸いです。
スポンサーリンク
目次
エディター
ブログの記事を書くときに最も大事なのが、エディター(Editer)です。
結論から言えば、何を使うかは、個人の趣味の問題なので
使い慣れたエディターを使う
というわけです。
メモ帳、サクラエディタ、秀丸、Jedit、Atom、Visual Studio Code (VS Code) などなど 世の中には、多くのエディターと呼ばれるあります。
また、WordPress 上で直接記事を書いてもよいのです。
要は、自分が使いやすい環境を使うことが大事で 変えたくないのなら変える必要などないのです。
WordPress上で直接記事を書くのも問題ありません。
自分の執筆環境
ここで自分の記事を書くときの環境を紹介します。
何かの参考になれば幸いです。
自分は、コンピュータエンジニアとして40年近く仕事をしてきました。
今でも、社内システムの開発、iPhoneやAndroid端末のアプリなどを書いています。
プログラムを組む上で最も重要なのは、キーボードとエディターです。
自分の環境については、以前 姉妹サイトで記事にしたのでそちらを参照していただくとして今回は、そのなかでもエディター Visual Studio Codeについて語ります。
参考になるかどうかわかりませんが、無料、高性能、プログラミングでも文章を書くにも最適なVisual Studio Codeについて紹介します。
※姉妹サイト IT小僧の時事放談
外出先 ブログ記事作成の最強コンボ Android / ATOK / Jota Text Editor / MOBO KeyBoard
Visual Studio Code
Visual Studio Code 略して vscode とも呼ばれています。
Visual Studio Codeは、Microsoft社製品で無料でダウンロードできます。
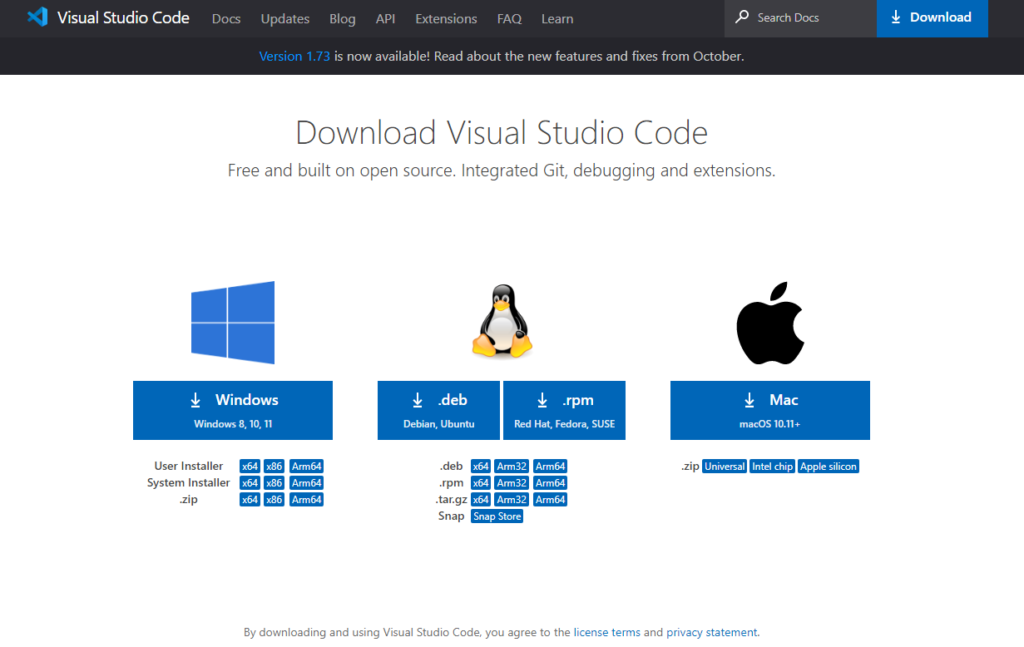
以下のリンクからダウンロードできます。

⇒今すぐダウンロード

ここで自分の使っているOSのアプリをダウンロードしてください。
ダウンロードしたファイルを実行して画面の指示に従ってインストールしてください。
例えば
User Installer Windows x64 を選ぶと以下のファイルがダウンロードされます。
VSCodeUserSetup-x64-1.73.1.exe
このexeファイルをクリックして起動して後は指示に従って実行すればインストールできます。
後は、画面の指示に従って行えば Visual Studio Codeを使うことができます。
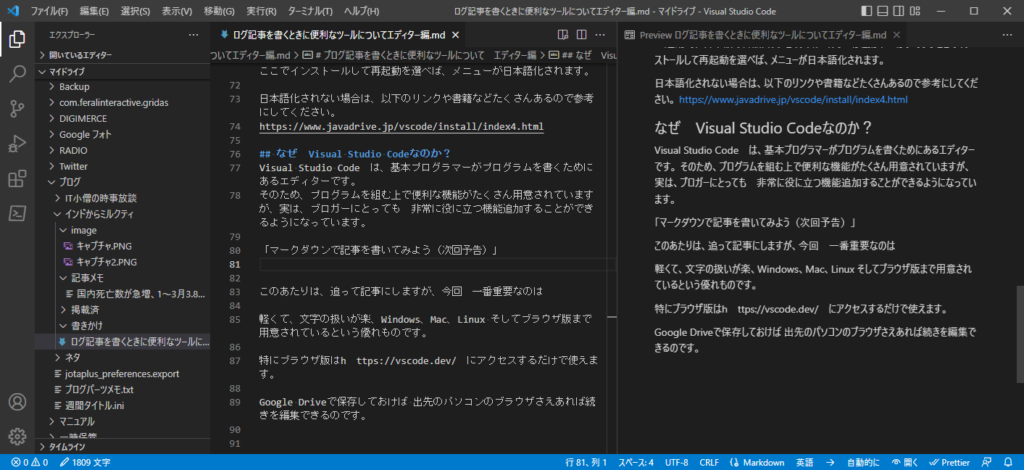
※起動時に日本語の言語パックをインストールするか聞かれるはずです。ここでインストールして再起動を選べば、メニューが日本語化されます。

日本語化されない場合は、書籍などたくさんあるので参考にしてください。
なぜ Visual Studio Codeを使うのか?
Visual Studio Code は、基本プログラマーがプログラムを書くためにあるエディターです。
そのため、プログラムを組む上で便利な機能がたくさん用意されていますが、実は、ブロガーにとっても 非常に役に立つ機能追加することができるようになっています。
軽くて、文字の扱いが楽、Windows、Mac、Linux そしてブラウザ版まで用意されているという優れものです。
何より
- Windows、Mac、Linux版がある
- Word等の文章作成ソフトに比べ、圧倒的に動作が軽
- プレーンなテキストファイルが作成できる。
- 見た目を好みにカスタマイズできる (フォント、文字色、背景色 他)
- 文字数カウントなどの便利な機能を追加して使える
- ブラウザ版がある
- 複数の環境で設定が同期できる
- MarkDownで記事が書ける
他にもブログの記事を書くとき便利な者がたくさんありあmすが別の機会にご説明いたします。
MarkDownで記事が書ける
ブログで記事を書くとき非常に便利なのが MarkDownです
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。しかし、現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在する。
Markdownを使うとブログの構成を考えながら記事を書くことができます。
もちろんWordPressで直接 Markdown で記事を書くことができますが、
Visual Studio Code を使えばもっと簡単に書くことができます
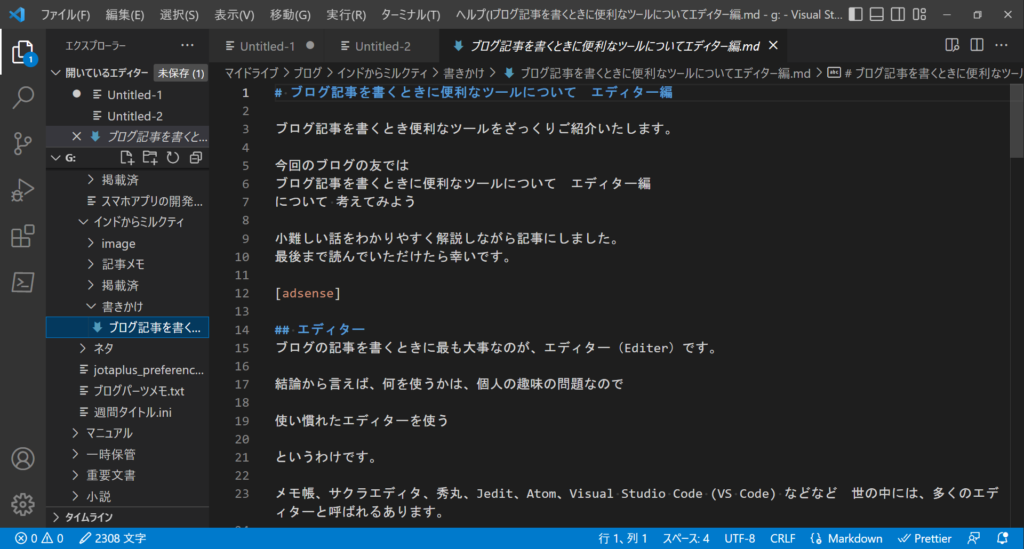
参考までにこの原稿をMarkDownで書いている画面です。

Visual Studio Code
プログラムだけで使うのはもったいないのです。
詳しい使い方は、以下の書籍が一番詳しく書かれています、
まとめ
今回は、エディター Visual Studio Codeについて さわりだけご紹介しました。
プログラマー用のエディターと思われがちですが、文章、特にブログの記事を書くときに便利に使えます。
次回?は、ブログ記事を効率的に書くための
「MarkDown(マークダウン)で記事を書いてみよう(近日公開予定)」
について記事をアップ予定です。
